Home » Archives for tháng 10 2011
Password Recovery Bundle 2011 v1.80
Người đăng: ngaybennhau on Thứ Hai, 31 tháng 10, 2011
BurnAware Professional v4.0
Người đăng: ngaybennhau
Script phân trang cho bảng
Người đăng: ngaybennhau

DEMO
Để phân trang cho bảng như vậy, bạn hãy thực hiện như sau:
Bước 1. Đăng nhập Blogger, vào Design >> Edit HTML. Đặt đoạn code sau đây vào trước thẻ </head>.
- <script type="text/javascript">
- //<![CDATA[
- function Pager(tableName, itemsPerPage) {
- this.tableName = tableName;
- this.itemsPerPage = itemsPerPage;
- this.currentPage = 1;
- this.pages = 0;
- this.inited = false;
- this.showRecords = function(from, to) {
- var rows = document.getElementById(tableName).rows;
- // i starts from 1 to skip table header row
- for (var i = 1; i < rows.length; i++) {
- if (i < from || i > to)
- rows[i].style.display = 'none';
- else
- rows[i].style.display = '';
- }
- }
- this.showPage = function(pageNumber) {
- if (! this.inited) {
- alert("not inited");
- return;
- }
- var oldPageAnchor = document.getElementById('pg'+this.currentPage);
- oldPageAnchor.className = 'pg-normal';
- this.currentPage = pageNumber;
- var newPageAnchor = document.getElementById('pg'+this.currentPage);
- newPageAnchor.className = 'pg-selected';
- var from = (pageNumber - 1) * itemsPerPage + 1;
- var to = from + itemsPerPage - 1;
- this.showRecords(from, to);
- }
- this.prev = function() {
- if (this.currentPage > 1)
- this.showPage(this.currentPage - 1);
- }
- this.next = function() {
- if (this.currentPage < this.pages) {
- this.showPage(this.currentPage + 1);
- }
- }
- this.init = function() {
- var rows = document.getElementById(tableName).rows;
- var records = (rows.length - 1);
- this.pages = Math.ceil(records / itemsPerPage);
- this.inited = true;
- }
- this.showPageNav = function(pagerName, positionId) {
- if (! this.inited) {
- alert("not inited");
- return;
- }
- var element = document.getElementById(positionId);
- var pagerHtml = '<span onclick="' + pagerName + '.prev();" class="pg-normal"> « Prev </span> | ';
- for (var page = 1; page <= this.pages; page++)
- pagerHtml += '<span id="pg' + page + '" class="pg-normal" onclick="' + pagerName + '.showPage(' + page + ');">' + page + '</span> | ';
- pagerHtml += '<span onclick="'+pagerName+'.next();" class="pg-normal"> Next »</span>';
- element.innerHTML = pagerHtml;
- }
- }
- //]]>
- </script>
Bước 2. Đặt đoạn CSS sau đây vào trước dòng ]]></b:skin> để định dạng các thuộc tính cho phần phân trang:
- .pg-normal {
- color: red;
- font-weight: normal;
- text-decoration: none;
- cursor: pointer;
- }
- .pg-selected {
- color: black;
- font-weight: bold;
- text-decoration: underline;
- cursor: pointer;
- }
Lưu Template.
Bước 3. Khi tạo nội dung trong một bài viết nào đó, hãy sử dụng cấu trúc HTML cho bảng dưới dạng như sau (ở đây demo bảng có 3 cột và 9 dòng để phân trang thành 3 trang, bạn có thể vận dụng linh hoạt):
- <table id="results">
- <tr>
- </tr>
- <tr>
- </tr>
- <tr>
- </tr>
- <tr>
- </tr>
- <tr>
- </tr>
- <tr>
- </tr>
- <tr>
- </tr>
- <tr>
- </tr>
- <tr>
- </tr>
- <tr>
- </tr>
- </table>
- <script type="text/javascript"><!--
- var pager = new Pager('results', 3);
- pager.init();
- pager.showPageNav('pager', 'pageNavPosition');
- pager.showPage(1);
- //--></script>
Ở đoạn script trên thì số 3 biểu thị số dòng mỗi trang, bạn có thể điều chỉnh tùy theo trường hợp áp dụng của bạn.
TIỆN ÍCH XEM BÁO TRỰC TIẾP NGAY TẠI BLOG (KIỂU 2)
Người đăng: ngaybennhau
Winamp PRO v5.622 Build 3188
Người đăng: ngaybennhau
SpyShelter Premium v6.00
Người đăng: ngaybennhau on Thứ Bảy, 29 tháng 10, 2011
The Tab Pro Edition v3.2.1
Người đăng: ngaybennhau
Thêm 2 cột tiện ích trên khu vực bài đăng
Người đăng: ngaybennhau
Đầu tiên, bạn đăng nhập vào Blog > Chọn Thiết kế > Chọn Chỉnh sửa HTML, bấm cặp phím Ctrl+F để mở hộp tìm kiếm và gõ vào dòng lệnh <div id='main-wrapper'> rồi Enter, bạn sẽ thấy trên bảng lớn có dòng lệnh này và được highlight màu xanh.
<b:widget id='Text512' locked='false' title='Column 1' type='Text'/>
</b:section>
<b:widget id='Text522' locked='false' title='Column 2' type='Text'/>
</b:section>
- <div style="clear:both;"></div>
Bước kế tiếp, bạn gõ vào hộp tìm kiếm dòng lệnh ></b:skin> và copy code phía dưới vào ngay trên dòng lệnh ></b:skin>
#magazine-left2 {
width: 45%;
float: left;
}
#magazine-right2 {
width: 45%;
float: right;
}
PhotoInstrument v5.3 build 531
Người đăng: ngaybennhau
Internet Download Manager v6.07 Build 14
Người đăng: ngaybennhau on Thứ Sáu, 28 tháng 10, 2011
Your Uninstaller! Pro v7.4.2011.10
Người đăng: ngaybennhau
Sổ lưu niệm
Người đăng: ngaybennhau

Ban Quản trị Thủ thuật Blogger đã, đang và sẽ không ngừng nỗ lực phấn đấu để trang web ngày càng phong phú hơn, chất lượng hơn để đáp ứng yêu cầu ngày càng cao của các bạn. Quả thật, trong chặng đường đã qua không thể nào tránh khỏi những thiếu sót, những điều chưa hoàn thiện. Nếu các bạn cảm thấy những điểm chưa hài lòng, chưa có sự đổi mới, hẳn đó là vì sức lực của Ban Quản trị cũng có hạn, không thể làm thỏa mãn đến từng chân tơ kẻ tóc đối với tất cả mọi mong muốn của bạn đọc. Rất mong quý bạn đọc cảm thông.
Sổ lưu niệm là nơi để các bạn viết vài dòng nhắn gửi, những lời tri ân hoặc những góp ý đối với Ban Quản trị giúp Thủ thuật Blogger có thêm cơ sở để ngày càng nâng cao chất lượng thông tin. Sổ lưu niệm cũng có thể là nơi khách vãng lai lưu lại những dòng chân tình nhắn nhủ với người thân quen, tri kỷ, người yêu dấu, bạn bè … để nhỡ biết đâu đó người ấy có thể đọc được tâm tình của bạn …
Quy định chung của Sổ lưu niệm: sử dụng tiếng Việt có dấu; ngôn ngữ nghiêm túc, lành mạnh.
Thân mến!
UltraISO Premium Edition v9.5.1 Build 2810
Người đăng: ngaybennhau on Thứ Năm, 27 tháng 10, 2011
CCleaner v3.12.1572 (+ Portable)
Người đăng: ngaybennhau
WYSIWYG Web Builder v7.6.4a
Người đăng: ngaybennhau
Định dạng CSS riêng cho các tag có số bài viết nhiều hơn một số nhất định
Người đăng: ngaybennhau
Bước 1. Đăng nhập Blogger, vào Design >> Edit HTML. Chọn Expand Widget Templates. Tìm thẻ đóng </b:widget> của một tiện ích bất kỳ mà bạn muốn đặt tiện ích Tag Cloud này gần với nó, rồi đặt sau thẻ </b:widget> đã tìm bằng đoạn code bên dưới:
- <b:widget id='Label100' locked='false' title='Tag Cloud' type='Label'>
- <b:includable id='main'>
- <b:if cond='data:title'>
- <h2><data:title/></h2>
- </b:if>
- <div expr:class='"widget-content " + data:display + "-label-widget-content"'>
- <b:loop values='data:labels' var='label'>
- <b:if cond='data:label.count > 10'>
- <span expr:class='"label-size label-size-" + data:label.cssSize'>
- <b:if cond='data:blog.url == data:label.url'>
- <span expr:dir='data:blog.languageDirection'><data:label.name/></span>
- <b:else/>
- <style>
- a#more10post_label {background:#777;padding: 0 3px 0 3px}
- </style>
- <b:if cond='data:showFreqNumbers'>
- <a expr:dir='data:blog.languageDirection' expr:href='data:label.url + "?max-results=10"' expr:title='data:label.count + " bài viết trong nhãn " + data:label.name' id='more10post_label'><data:label.name/></a>
- <b:else/>
- <a expr:dir='data:blog.languageDirection' expr:href='data:label.url + "?max-results=10"'><data:label.name/></a>
- </b:if>
- </b:if>
- </span>
- <b:else/>
- <span expr:class='"label-size label-size-" + data:label.cssSize'>
- <b:if cond='data:blog.url == data:label.url'>
- <span expr:dir='data:blog.languageDirection'><data:label.name/></span>
- <b:else/>
- <b:if cond='data:showFreqNumbers'>
- <a expr:dir='data:blog.languageDirection' expr:href='data:label.url + "?max-results=10"' expr:title='data:label.count + " bài viết trong nhãn " + data:label.name'><data:label.name/></a>
- <b:else/>
- <a expr:dir='data:blog.languageDirection' expr:href='data:label.url + "?max-results=10"'><data:label.name/></a>
- </b:if>
- </b:if>
- </span>
- </b:if>
- </b:loop>
- </div>
- </b:includable>
- </b:widget>
Ở đây mình gán id='more10post_label' để chuyên biệt hóa liên kết của các tag có số bài viết lơn hơn 10. Từ đó bạn có thể thêm thuộc tính CSS (ở dòng code số 14) để tạo bản sắc cho tiện ích.
Lưu Template.
Bước 2. Vào Page Elements. Chỉnh sửa tiện ích Tag Cloud, cho tiện ích hiển thị dưới dạng Cloud và chọn Show number of posts per label theo như hình minh họa bên dưới.

Về phần CSS, bạn có thể tham khảo thêm ở bài viết Tùy biến tiện ích đám mây nhãn.
Gmail Notifier Pro v3.3
Người đăng: ngaybennhau on Thứ Tư, 26 tháng 10, 2011
Windows 7 Manager v3.0.2
Người đăng: ngaybennhau
Google Earth Pro v6.0.0.1735 (GPS + 3D Support)
Người đăng: ngaybennhau
Platinum Hide IP v3.1.2.6
Người đăng: ngaybennhau
Super MP3 Download Pro v4.7.5.8
Người đăng: ngaybennhau on Thứ Ba, 25 tháng 10, 2011
THAY ĐỔI MÀU NỀN VÀ THÊM ICON CHO THANH TIÊU ĐỀ TIỆN ÍCH
Người đăng: ngaybennhau
.main .Blog {
border-bottom-width: 0;
}
.sidebar .widget h2 {
background: yellow url('URL OF YOUR IMAGE') no-repeat left top;
margin-top:5px;
text-indent: 20px;
padding:7px;
}
WinUtilities Professional Edition v10.36
Người đăng: ngaybennhau
Làm thế nào để có sitelinks cho blogspot của bạn?
Người đăng: ngaybennhau
Vấn đề được nêu ra ở đây là: Làm thế nào để có sitelinks cho blogspot?
Google Sitelinks là gì?
Chúng là những liên kết hiển thị ngay bên dưới URL hoặc phần mô tả nội dung trang web trên kết quả tìm kiếm của Google, giúp người dùng tìm kiếm thông tin trong trang web hoặc blog dễ dàng hơn, giúp tiết kiệm thời gian của người dùng.

Việc blogspot của bạn có sitelinks sẽ đem lại 2 lợi ích quan trọng nhất là giúp tăng traffic và đạt được niềm tin cao hơn nơi người dùng (bởi vì chỉ những trang có uy tín và đáng tin cậy mới có sitelinks).
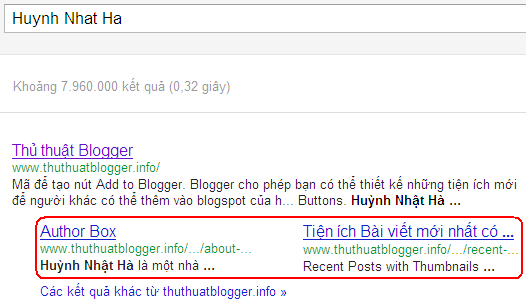
(1) Google chỉ hiển thị sitelinks với những từ khóa đạt tỉ lệ click (CTR) rất cao, thông thường là các từ khóa thương hiệu, tên miền. Ví dụ đối với Thủ thuật Blogger thì sitelinks hiển thị với các từ khóa: thuthuatblogger.info, thuthuatblogger, Huynh Nhat Ha.
(2) Google chỉ hiển thị những liên kết mà Googlebot có thể dò tìm từ trang chủ, thường là các liên kết HTML nằm trong thanh menu đầu trang và được click nhiều nhất.

Google không quy định về tuổi thọ tên miền cũng như kiểu tên miền để có sitelinks, do vậy blog của bạn nếu giữ nguyên tên miền .blogspot.com hoặc sử dụng tên miền tùy chỉnh đều có quyền có sitelinks, có thể trong vòng 01 tuần hoặc 01 – 02 – 03 – 04 – 05 – 06 – 07 … tháng.
Không phải trang nào cũng đều có sitelinks, do vậy cũng không có gì ngạc nhiên khi blogspot của bạn chưa có sitelinks dù tên miền đã được sử dụng thậm chí cả năm trời.
Đây là câu hỏi được cộng đồng Blogspot rất quan tâm. Được biết Google sử dụng sitelinks một cách tự động thông qua một thuật toán và một trang sẽ có sitelinks khi nó được đánh giá là một trang uy tín. Do đó blog của bạn cần có một lượng backlinks tốt, có một lượng lớn người dùng tìm kiếm blog của bạn trên Google. Để làm được như vậy, theo mình, bạn cần thực hiện 2 điều sau đây:
(1) Tối ưu hóa việc lập chỉ mục blogspot trên công cụ tìm kiếm Google. Nói cách khác, bạn cần chủ động tối ưu hóa thẻ meta mô tả theo tiêu chuẩn của Google. Hành động này sẽ giúp tăng cường tỷ lệ click cho các từ khóa chủ chốt của trang.
(2) Tạo thanh menu đầu trang chứa các liên kết HTML thuần túy (không chứa Javascript). Như các bạn biết thì Google chặn các liên kết đến trang nhãn của blogspot nên bạn cần đặt các liên kết là trang item và trang tĩnh trên thanh menu, tốt nhất là các bài viết thật nổi bật nhằm đạt tỷ lệ click cao nhất từ người dùng.
Ở đâu đó trên Internet có người chỉ cho bạn hàng tá cách để có sitelinks tuy nhiên theo mình chỉ cần hội đủ 2 điều kiện tiên quyết nói trên là được, như mình đã áp dụng cho Thủ thuật Blogger vậy. Ngoài ra bạn cần cập nhật nội dung blog thường xuyên bằng những bài viết mới: Các bài viết có thể được đăng với cường độ mỗi ngày một bài, cứ hai ngày một bài hoặc mỗi tuần một/hai bài … tùy theo khả năng và quỹ thời gian của bạn. Nội dung bài viết chất lượng, tránh sao chép từ các trang khác để tạo uy tín cho trang của bạn.
BEST PHOTOGRAPHY
Người đăng: ngaybennhau on Thứ Hai, 24 tháng 10, 2011

















