Blogspot hiện nay một trong những nền tảng blog miễn phí tốt nhất được sử dụng rộng rãi và phổ biến trên thế giới.
Đó là lý do tại sao mà Kham Pha Blog đã và đang sử dụng nó và đã có một chuyên mục riêng để đăng các bài viết hướng dẫn Blogspot.

Dài dòng liên miên quá thôi bắt tay vào việc chính nào.
Bước 1: Đặt tên blogspot.
Đặt tên cho blog sao cho dễ nhớ và nếu là từ khóa thì tốt ví dụ đặt tên cho blog là Thủ thuật Blogspot chứ đừng đặt tên bạn gái thằng bạn thân nhé
Bước 2: Chọn Template.
Sau khi đặt tên rồi thì nên chọn Template có cấu trúc HTML rõ ràng mạch lạc, ít Javacript ở các trang cung cấp Tempalte Blogspot Free hàng đầu hiện nay như btemplates được nhiều người tin dùng. Ok Sau hai bước cơ bản, các bước tiếp theo mình sẽ trực tiếp đụng tới code tối ưu hóa HTMLBước 3: Thay đổi Title và Thẻ Meta keywords.
Sau khi download templates về ta được một file có đuôi mở rộng .xmlMở file bằng cách dùng notepad nhưng mình khuyên các bạn nên dùng Notepad++ cho dễ phát hiện lỗi.
Việc này để làm gì? chúng ta sẽ tối ưu hai thẻ quan trọng hàng đầu trong SEO.
Thẻ Title và Thẻ Meta keywords
Dùng CTR+F tìm đến thẻ Title mặc định của blog như sau
<title><data:blog.pageTitle/></title>
Mặc định blogspot chỉ hiển thị Title của blog trên tất cả các trang hoặc bài viết
Nếu muốn lấy Title theo từng bài viết hoặc trang thì thay đoạn code trên bằng đoạn code dưới đây
<b:if cond='data:blog.pageType == "index"'>
<title>
<data:blog.pageTitle/>
</title>
<b:else/>
<title>
<data:blog.pageName/>
</title>
</b:if>
Bước 4: Chèn Meta keywords.
Mặc định thì blogspot chưa có thẻ Meta keywords nên ta phải làm thủ công bằng cách chèn đoạn code sau nằm giữa thẻ<head> </head>
<meta content='từ khóa của bạn' name='keywords'/>
Bước 5: Tối ưu hóa URL.
Có một điểm hạn chế trong URL của blogspot là hiển thị không hết các ký tự ví dụ như : đNếu tiêu đề bài viết dài thì sẽ bị cắt ngắn.
Vậy nếu muốn có một URL thân thiện, chuẩn SEO thì ta phải làm sao?
Dùng hai cách sau :
- Cách một : Khi viết một bài mới, ban đầu ta để tiêu đề không dấu với số kí tự vừa đủ để không bị rút ngắn URL và mất kí tự, sau đó xuất bản bài viết và quay lại chỉnh sửa tiêu đề trở thành có dấu.
- Cách hai : Sử dụng tính năng tùy chỉnh URL của Blogspot. Khi đăng bài tại phần cài đăt bài đăng => Liên kết cố định => Liên kết cố định tùy chỉnh => Đánh URL của bạn vào nhớ viết không dấu và cách nhau bởi dấu gạch ngang (-) nha => sau đó bấm Hoàn thành là ok:

Bước 6: Tối ưu hóa code theo chuẩn W3C.
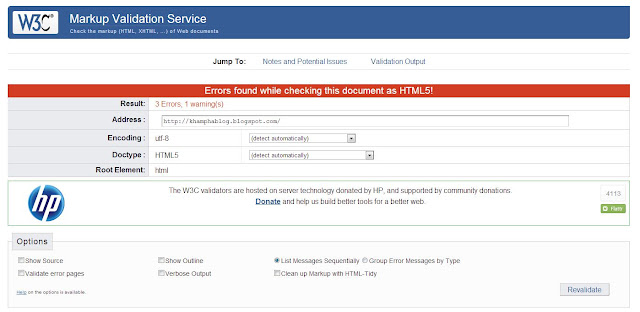
Đối với chuẩn web SEO hiện nay, việc tối ưu hóa code theo chuẩn W3C cho web trở nên vô cùng quan trọng vì nó giúp Google index nhanh và hiệu quả.Giới thiệu các bạn công cụ kiểm tra website hay blog của mình đã hợp chuẩn w3c hay không tại đây validator
Nếu có lỗi thì sẽ báo như thế này.
Số lỗi càng ít thì website chạy càng nhanh và được đánh giá cao.
Kéo xuống phía dưới liệt kê các lỗi xảy ra các bạn tìm lỗi và có gợi ý chỉnh sủa tìm và sửa lỗi là được.

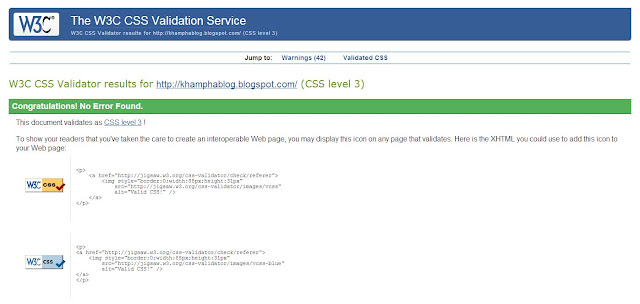
Đây là một thông báo đã hợp chuẩn.

Hợp chuẩn W3C CSS.

Bước 7: Giảm dung lượng code để cải thiện tốc độ load.
Sử dụng html compressor để đóng nén , chương trình này giúp chúng ta loại bỏ các khoảng trắng làm giảm dung lượng file xuống tối đaCách dùng Copy code của bạn vào khung Source bên tay trái.
Bên phải chọn như sau Code type: Blogger , Drag and Drop Charset: Unicode (utf-8).
Sau đó nhấp Compress. copy code đã nén thay thế code đang có, trước khi làm các bạn nên backup dữ liệu nhé








{ 0 nhận xét... read them below or add one }
Đăng nhận xét