Dù sao đi nữa tiện ích này cũng có những điểm mạnh về một phương diện nào đó và tất nhiên cũng có nhiều blogger thích nó. Phải chăng không có cách nào làm cho nó hoàn thiện hơn? Làm thế nào để nó được yêu thích hơn? Chỉ có một cách là làm biến mất những thứ “râu ria” khó chịu trên nó. :44)
Trăn trở vì lợi ích và đam mê của cộng đồng Blogger, tôi mày mò nghiên cứu và cuối cùng đành phải mạo phạm đến LinkWithin là dùng tiểu xảo để ẩn đi những thứ mà tôi gọi là “râu ria” trên tiện ích Bài viết liên quan có ảnh đại diện của LinkWithin (LinkWithin Related Posts with Thumbnails Widget).
Nếu bạn tin tưởng vào tiểu xảo của tôi thì hãy thực hiện theo các bước sau.
Bước 1. Cài đặt tiện ích LinkWithin.
Vào trang giới thiệu tiện ích LinkWithin.
Bạn điền thông tin cài đặt tiện ích lần lượt gồm địa chỉ email, địa chỉ blog, chọn Platform là Blogger, ở phần Width chọn 3 hoặc 4 hoặc 5 stories (chỉ số bài viết liên quan). Nếu blog bạn có màu nền tối thì chọn vào ô bên trái dòng My blog has light text on a dark background. Sau đó nhấn vào nút Get Widget để chuyển đến trang kế tiếp.
Tiếp tục click vào liên kết Install Widget chuyển sang cửa sổ mới. Tại cửa sổ mới này, chọn Blog muốn cài đặt tiện ích rồi nhấn nút Add Widget.
Tiếp đến bạn kéo tiện ích Linkwithin sao cho nó nằm dưới phần Blog Posts rồi nhấn vào nút Save để lưu lại.
Bước 2. Tùy biến tiện ích chỉ hiển thị ở các trang bài viết (item).
Vào Design >> Edit HTML chọn Expand Widget Templates.
Dùng tổ hợp phím Ctrl +F tìm từ khóa title='LinkWithin' rồi thêm vào đoạn code liên quan đến nó như sau (phần được đánh dấu màu đỏ là phần thêm vào, id của HTML sẽ khác đối với blog của bạn).
<b:widget id='HTML3' locked='false' title='LinkWithin' type='HTML'>
<b:includable id='main'>
<b:if cond='data:blog.pageType == "item"'>
<data:content/>
</b:if>
</b:includable>
</b:widget>
<b:includable id='main'>
<b:if cond='data:blog.pageType == "item"'>
<data:content/>
</b:if>
</b:includable>
</b:widget>
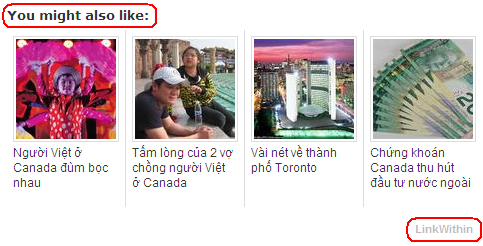
Bước 3. Ẩn dòng “You might also like:” và liên kết LinkWithin.
Đây là một minh họa hình ảnh tiện ích chưa được ẩn những phần nói trên.
Để ẩn đi những phần nói trên thì đặt đoạn code dưới đây vào sau dòng ]]></b:skin>.
<style type='text/css'>
#linkwithin_logolink_0, #linkwithin_text_0 {display:none!important; visibility: hidden!important;}
</style>
#linkwithin_logolink_0, #linkwithin_text_0 {display:none!important; visibility: hidden!important;}
</style>
Bước 4. Thêm tiêu đề “Bài viết liên quan” cho tiện ích.
Tìm đến những dòng code như bên dưới và thêm vào những phần được đánh dấu màu đỏ.
<b:if cond='data:blog.pageType == "item"'><data:post.body/>
<div style='padding-top:5px;color:blue;font-family:Arial;font-size:14px;'>
<h2>Bài viết liên quan</h2></div>
</b:if>
<div style='clear: both;'/> <!-- clear for photos floats -->
</div>
<div style='padding-top:5px;color:blue;font-family:Arial;font-size:14px;'>
<h2>Bài viết liên quan</h2></div>
</b:if>
<div style='clear: both;'/> <!-- clear for photos floats -->
</div>
Sau đó Lưu Template là OK.
Chú ý: Bạn có thể không cần ẩn dòng “You might also like:” mà chỉ cần đổi tên nó thành “Bài viết liên quan:”.
Ở bước 3 (bỏ qua Bước 4), sử dụng đoạn code sau đây.
<style type='text/css'>
#linkwithin_logolink_0 {display:none!important; visibility: hidden!important;}
</style>
#linkwithin_logolink_0 {display:none!important; visibility: hidden!important;}
</style>
Sau đó vào Page Elements (Phần tử trang), chỉnh sửa tiện ích LinkWithin và đặt dòng code <script>linkwithin_text='Bài viết liên quan:'</script> vào trước đoạn code của tiện ích, đại khái như sau:
<script>linkwithin_text='Bài viết liên quan:'</script>
<script>
var linkwithin_site_id = 371236;
</script>
<script src="http://www.linkwithin.com/widget.js"></script>
<a href="http://www.linkwithin.com/"><img src="http://www.linkwithin.com/pixel.png" alt="Related Posts Plugin for WordPress, Blogger..." style="border: 0" /></a>
<script>
var linkwithin_site_id = 371236;
</script>
<script src="http://www.linkwithin.com/widget.js"></script>
<a href="http://www.linkwithin.com/"><img src="http://www.linkwithin.com/pixel.png" alt="Related Posts Plugin for WordPress, Blogger..." style="border: 0" /></a>
Lúc này bạn có thể kiểm tra tác dụng của các tiểu xảo nói trên được rồi đấy. Nếu bạn thực hiện thành công thì hãy cho bài viết này một bình luận thật chân thành nhé. Tôi đáng nhận một lời khen tặng vì sự mạo phạm đến LinkWithin nhưng vì lợi ích của cộng đồng Blogger.












{ 0 nhận xét... read them below or add one }
Đăng nhận xét